LegionAI
Case Study
Enhancing the Text-to-Sequel Experience for Non-Tech Users

Deliverables
UX Strategy, Interaction Design, Design System, Prototyping
Industries
AI
Overview
RaLabs is an AI startup based in New York that uses the GPT model to create text-to-sequel generators for non-technical users. During the fall of 2023, I collaborated with the product team to develop the MVP of their new product, LegionAI, and to define new features.
Objectives
- Develop new features that align with the existing design sprint and create a unique value proposition for the product.
- Ensure consistency in the UI design across the product and its necessary features.
- Expand the components to work seamlessly with both dark and light mode.
02 Define & Prioritize Features
From the research exploration, the most high-impact problem and high-value proposition features are identified by using user stories and the "how might we" framework. The product and dev team then prioritized and evaluated the feasibility of the team's bandwidth for each idea.
One of the new features that was deemed a high priority is multiple file upload, which would allow for a broader data connection to users. Additionally, an assistance feature such as prompt suggestions and various output options would differentiate the product from others in the market. The team then laid out all the features in a task flow to see how the front-end and back-end work together.



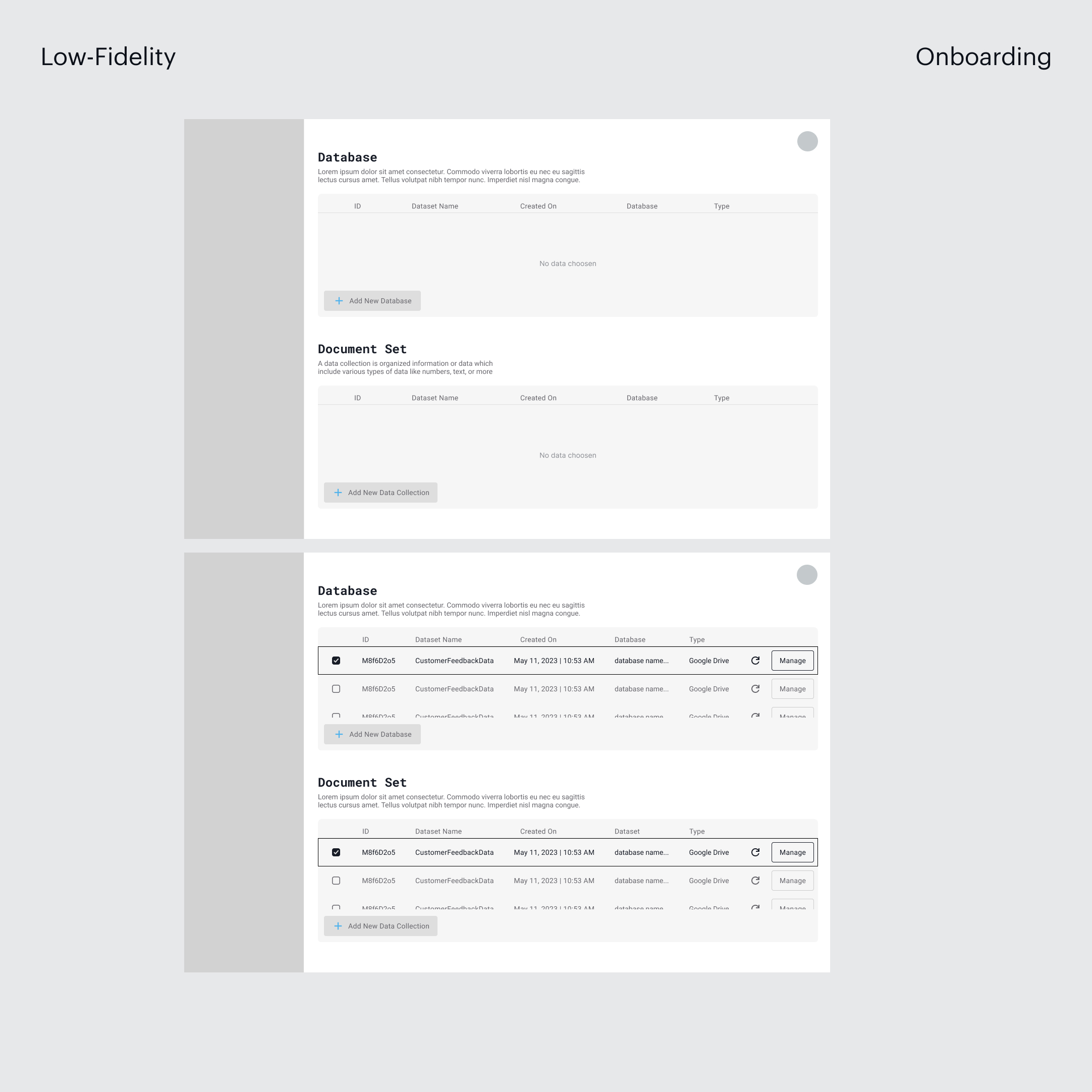
03 Ideate
Once the user flow and information architecture have been decomposed, quick wireframe sketches are developed and turned into a low-fidelity prototype. The prototype is then brainstormed in an internal meeting with the designer and dev team. This method allows the product team to get feedback on the component requirements and test within the team. After that, a high-fidelity prototype is developed with various options for usability testing and to finalize the design screens.








Impact
- Created unified design system with over 144 reusable UI components implemented across its web application
- Laid of foundation and developed product's unique value proposition
Key Takeaway on Long-term Improvement
- PRD is crucial for defining the necessary features for the MVP product.
- A proper design system enables quicker implementation and makes it easy to create different color modes.
- Developing AI-powered digital products takes longer than typical web apps due to the model training required to fit the product.
Collaborators
Longfei X., Founder
Pariphat Sinma, Product Designer
Ivy Feng, Project Manager
Xinlin Huang, Project Manager
Jiayue Wu, Project Manager
Xinhao Zhao, LLM Software Engineer
Guangxun Zhai, Software Engineer
Wanting Zeng, Front-end Developer
Yu Lui, Software Engineer











